不知道是我理解力比較差還是怎樣,在網路上找到很多教程都看不太懂研究很久,因此終於研究成功的我決定來寫一篇我認為應該很好理解的教程,希望可以幫助到跟我一樣的人。
同一頁面跳轉
頁面跳轉的兩個組成部分為 「指定位置」 和「連結」。
只要訪客點擊連結,對方就會前往同一頁面的指定位置,可以用在製作文章目錄或較長的一頁式網站中,這裡要教的是如何更改HTML來達到目的。
操作非常簡單,只要把程式碼加入指定位置前後,這個位置是照片或文字都可以,程式碼如下
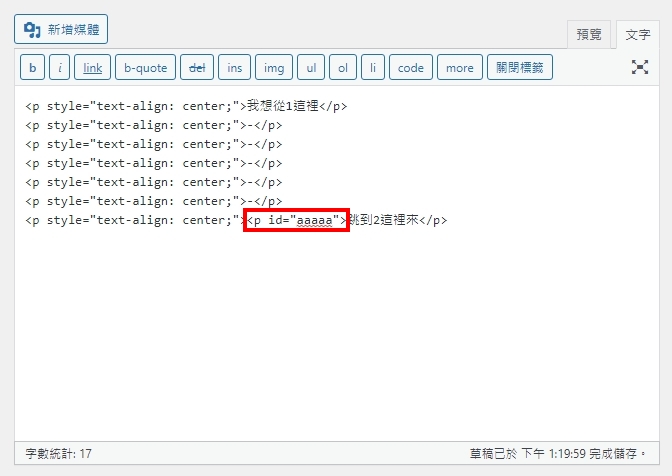
<p id=”aaaaa“>指定位置</p>
指定位置:你想跳至的地方
aaaaa:製作連結會使用到的ID,你可以隨便設定長度也隨意,但這個ID須為英文小寫
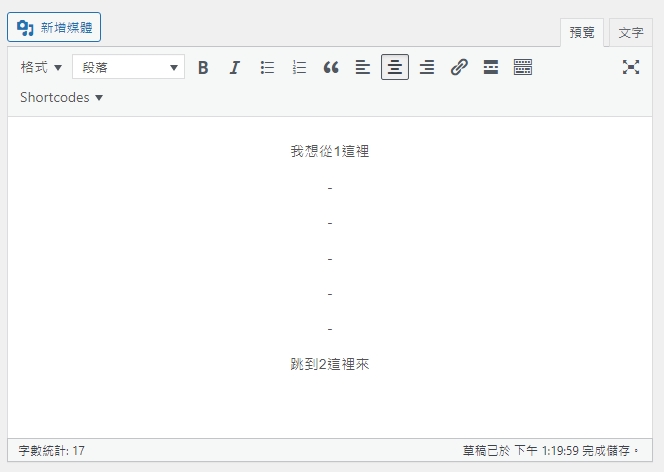
實際操作示範|假設我想從1跳到2的地方

STEP1|到程式碼的位置,在想要跳到的位置加入程式碼

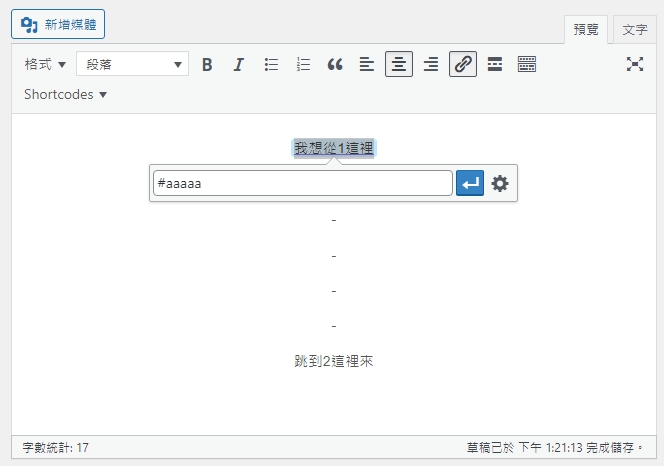
STEP2|製作點擊鈕連結,在ID前加#

就是這麼簡單就可以完成摟~